嵌套的侧边栏
上述我们是在 Docsify 根目录下新建了一个 _sidebar.md表示网站根路径也就是默认3000端口路径下的侧边栏样式,但是 Docsify 是支持多页文档的,比如上述第3点中我们在根目录下创建了 zh-cn 目录,在这个目录下又有两个文件,我们也可以针对 zh-ch 这个目录对应的路径,定制化该目录下的侧边栏。
例如我们在 Docsify/zh-cn目录下创建一个 _sidebar.md,配置如下:
1
2
3
4
| <!-- Docsify/zh-cn/_sidebar.md -->
* [zh-ch首页](/zh-cn)
* [zh-cn guide](zh-cn/guide)
|
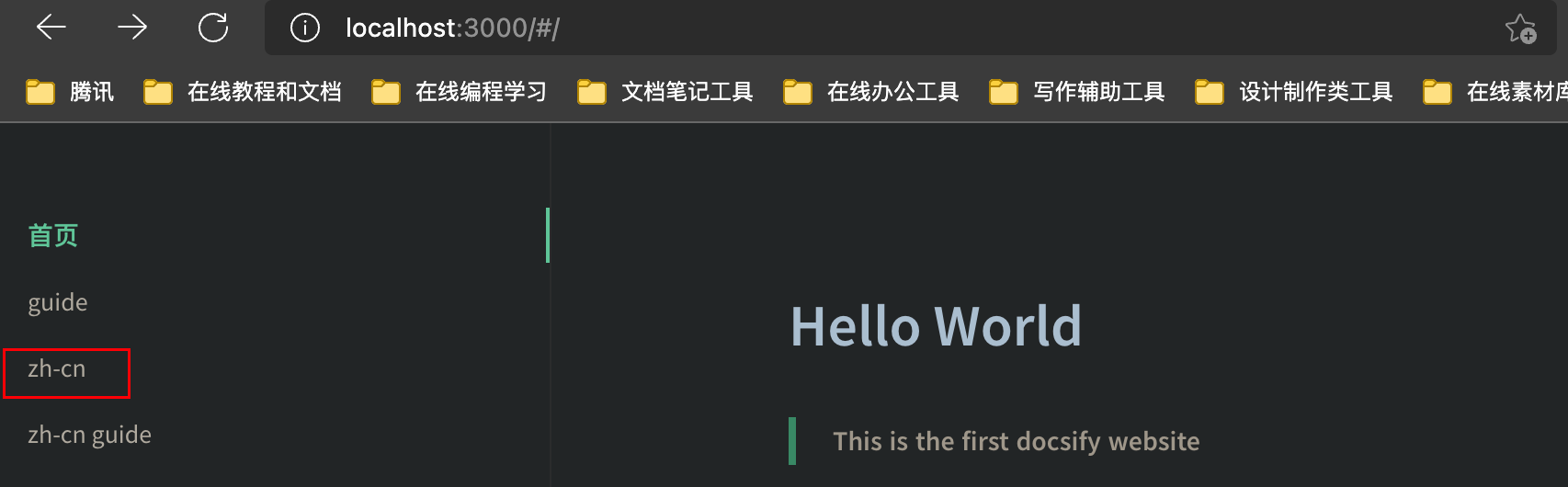
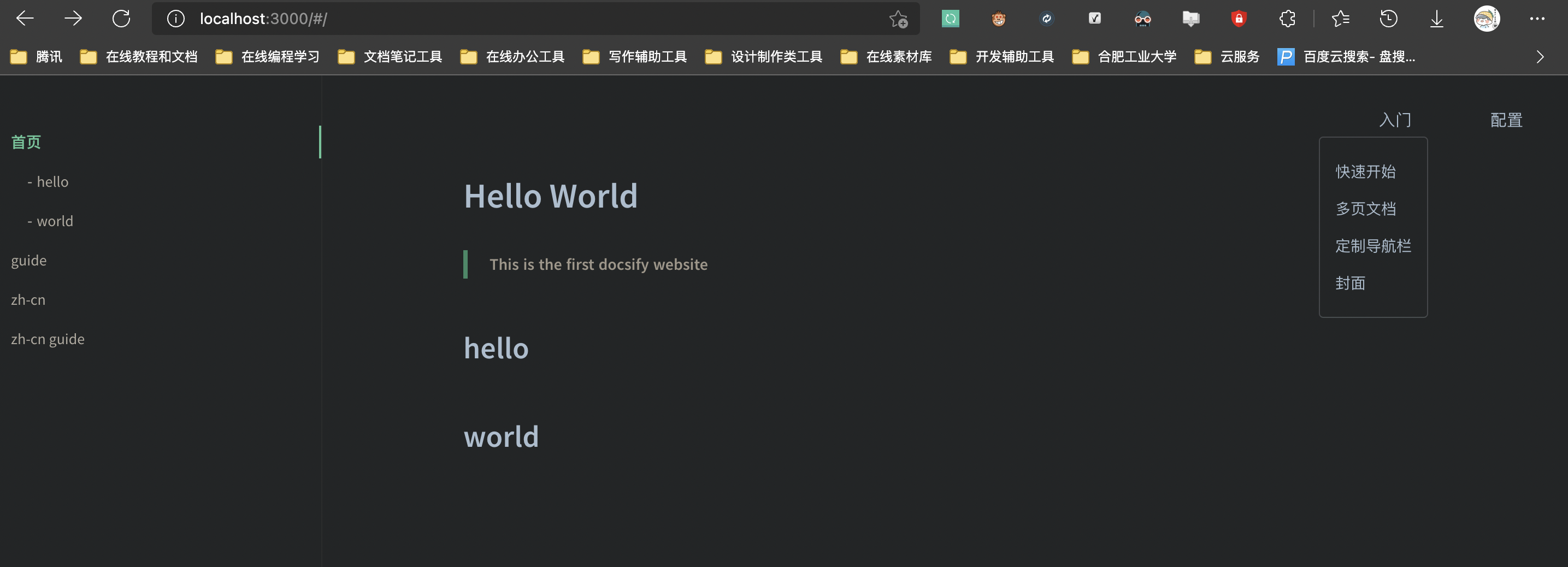
测试我们首先进入3000端口的首页

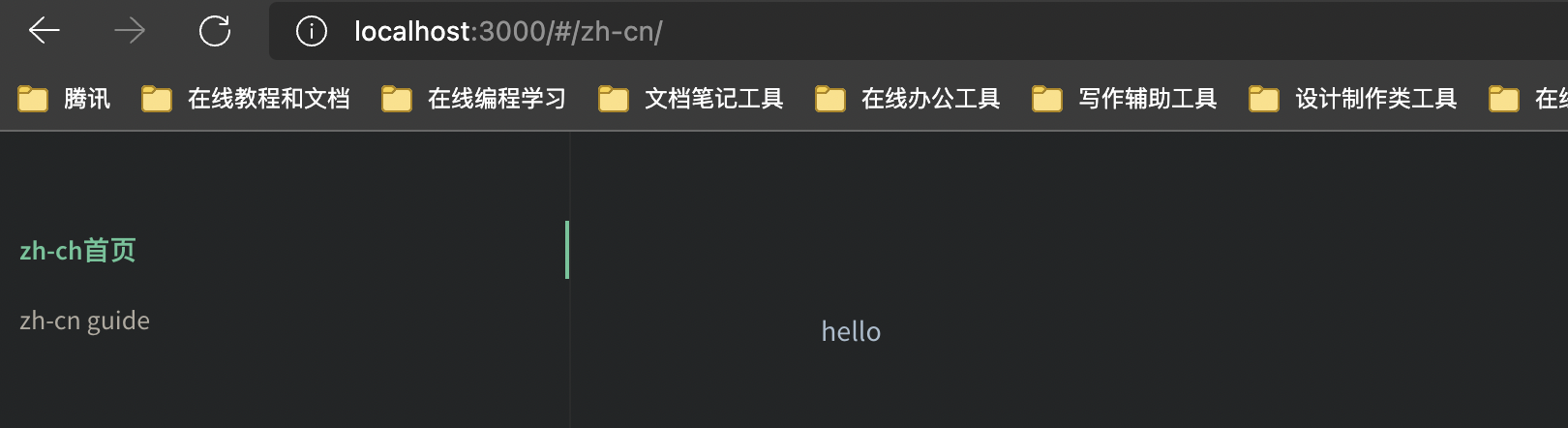
然后点击 zh-cn 后,可以看到该目录下的侧边栏,也就是上述配置的 Docsify/zh-cn/_sidebar.md

注意:_sidebar.md 的加载逻辑是从每层目录下获取文件,如果当前目录不存在该文件则回退到上一级目录。例如当前路径为 /zh-cn 则从 /zh-cn/_sidebar.md 获取文件,如果不存在则从 /_sidebar.md 获取,我们也可以在 index.html 中如下配置表示默认都走根路径下的 _sidebar.md 文件
``bash
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| ```
# 开启侧边栏目录
自定义侧边栏后默认不会再生成目录,我们可以通过设置生成目录的最大层级开启这个功能:
```bash
<script>
window.$docsify = {
loadSidebar: true,
subMaxLevel: 2
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
|
当设置了 subMaxLevel 时,默认情况下每个标题都会自动添加到目录中。如果你想忽略特定的标题,可以给它添加 。
要忽略特定页面上的所有标题,你可以在页面的第一个标题上使用 。
导航栏
添加导航栏有两种方式,一是直接到 index.html 中添加,二是和侧边栏类似,通过 md 文件的形式来添加:
1️⃣ html中添加nav标签
1
2
3
4
5
6
7
8
| <!-- index.html -->
<body>
<nav>
<a href="#/">EN</a>
<a href="#/zh-cn/">中文</a>
</nav>
</body>
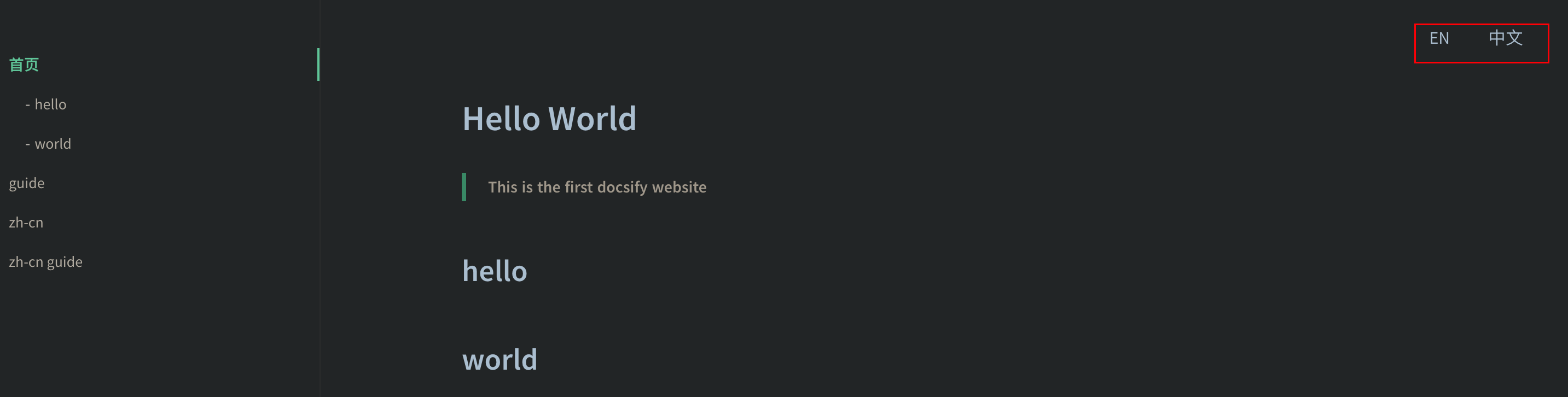
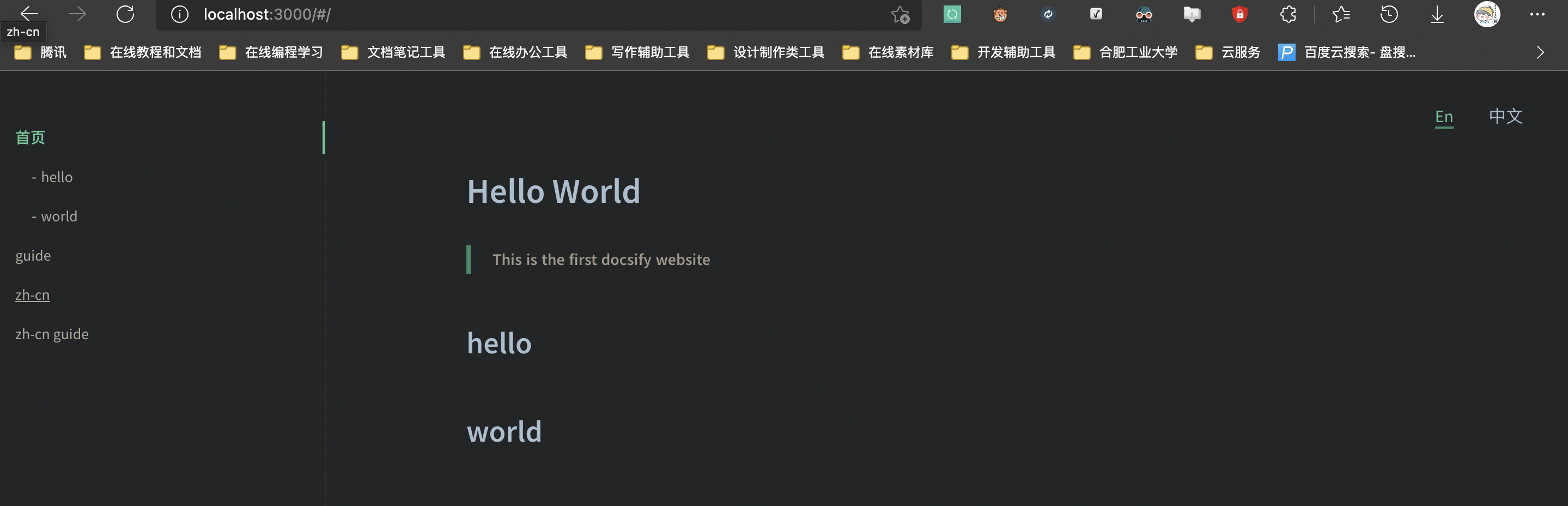
|

2️⃣ 通过md文件来添加
首先在 index.html 中配置 loadNavbar,默认加载的文件为 _navbar.md
1
2
3
4
5
6
7
8
9
10
| <script>
window.$docsify = {
name: '',
repo: '',
loadSidebar: true,
subMaxLevel: 3,
// 开启导航栏,加载_navbar.md
loadNavbar: true
}
</script>
|
然后在 Docsify 目录下创建 _navbar.md,这样设置与上述通过html的效果一致
1
2
3
4
| <!-- _navbar.md -->
* [En](/)
* [中文](/zh-cn/)
|

此外,如果导航内容过多,可以写成嵌套的列表,会被渲染成下拉列表的形式:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <!-- _navbar.md -->
* 入门
* [快速开始](zh-cn/quickstart.md)
* [多页文档](zh-cn/more-pages.md)
* [定制导航栏](zh-cn/custom-navbar.md)
* [封面](zh-cn/cover.md)
* 配置
* [配置项](zh-cn/configuration.md)
* [主题](zh-cn/themes.md)
* [使用插件](zh-cn/plugins.md)
* [Markdown 配置](zh-cn/markdown.md)
* [代码高亮](zh-cn/language-highlight.md)
|

注意:_navbar.md 加载逻辑和 sidebar 文件一致,从每层目录下获取。例如当前路由为 /zh-cn 那么是从 /zh-cn/_navbar.md 获取导航栏。
整合自定义导航栏与 emoji 插件
如果你使用 emoji 插件:
1
2
3
4
5
6
7
8
9
| <!-- index.html -->
<script>
window.$docsify = {
// ...
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/emoji.min.js"></script>
|
例如,你可以在自定义导航栏 Markdown 文件中使用旗帜表情:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <!-- _navbar.md -->
* 入门
* [:us: 快速开始](zh-cn/quickstart.md)
* [:uk: 多页文档](zh-cn/more-pages.md)
* [:cn: 定制导航栏](zh-cn/custom-navbar.md)
* [封面](zh-cn/cover.md)
* 配置
* [配置项](zh-cn/configuration.md)
* [主题](zh-cn/themes.md)
* [使用插件](zh-cn/plugins.md)
* [Markdown 配置](zh-cn/markdown.md)
* [代码高亮](
|

封面
同侧边栏和导航栏一样,我们手下在 index.html 中设置 coverpage 参数开启封面功能
1
2
3
4
5
6
7
8
9
10
11
| <script>
window.$docsify = {
name: '',
repo: '',
loadSidebar: true,
subMaxLevel: 3,
loadNavbar: true,
// 开启封面,加载_coverpage.md
coverpage: true,
}
</script>
|
然后在文档根目录创建 _coverpage.md 文件,用于配置封面内容
1
2
3
4
5
6
7
8
9
|
> 一个神奇的文档网站生成器。
- 简单、轻便 (压缩后 ~21kB)
- 无需生成 html 文件
- 众多主题
[GitHub](https://github.com/docsifyjs/docsify/)
|

自定义背景
目前的背景是随机生成的渐变色,我们自定义背景色或者背景图。在文档末尾用添加图片的 Markdown 语法设置背景。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <!-- 网站图标 -->

> 一个神奇的文档网站生成器。
- 简单、轻便 (压缩后 ~21kB)
- 无需生成 html 文件
- 众多主题
[GitHub](https://github.com/docsifyjs/docsify/)
<!-- 背景图片 -->

<!-- 背景色 -->

多封面
如果你的文档网站是多语言的,或许你需要设置多个封面,例如你的文档目录结构如下
1
2
3
4
5
6
7
8
9
| .
└── docs
├── README.md
├── guide.md
├── _coverpage.md
└── zh-cn
├── README.md
└── guide.md
└── _coverpage.md
|
那么可以这样配置
1
2
3
| window.$docsify = {
coverpage: ['/', '/zh-cn/']
};
|
主题
目前支持的主题如下所示,我们只需要在 index.html 中引入想要的主题即可
1
2
3
4
5
| <link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/vue.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/buble.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/dark.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/pure.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/dolphin.css">
|